Table of Contents
ToggleIn today’s fast-paced web development world, building scalable and feature-rich web applications is critical. However, as applications become increasingly complex, traditional development approaches usually fall short in keeping pace with the demand for flexibility and efficiency. This is where micro frontend architecture offer a game-changing solution, providing web application frontend scalability and agility.
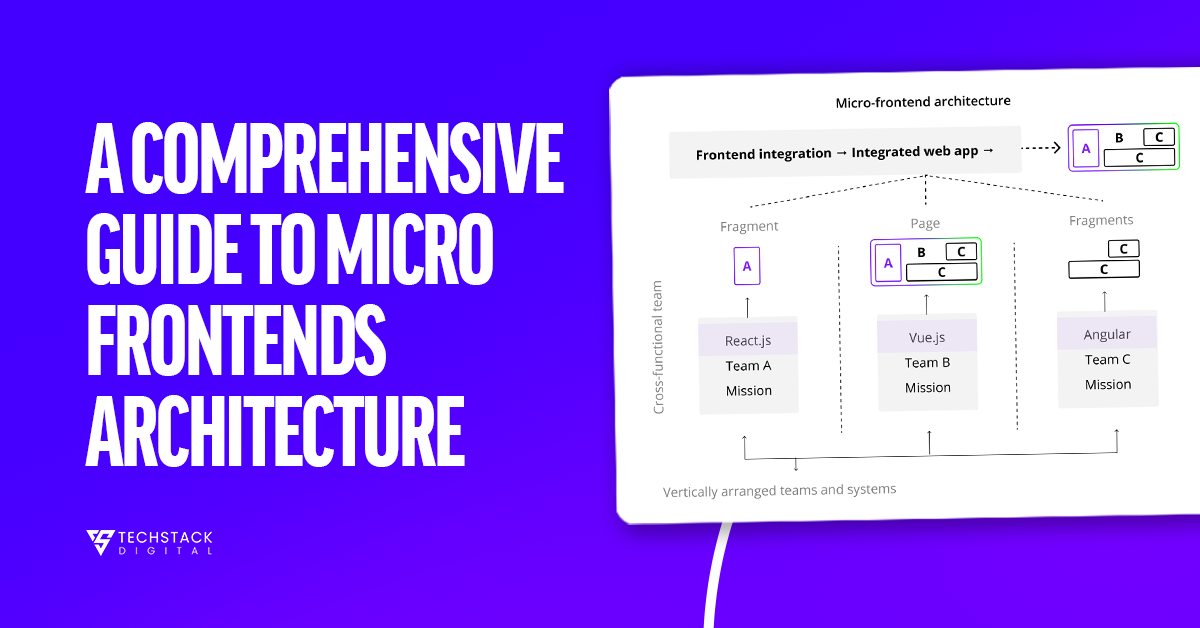
What is Micro Frontend Exactly?
At its core, Micro frontends are inspired by the microservices architecture used by frontends, which breaks large apps into smaller, independent components. These components are developed and integrated, and can be managed partially or completely, enabling the teams to work on their different parts of the application concurrently. This increases the speed of development in addition to being an excellent modularity approach to scalability.
Like in microservices, the frontend is split into smaller, autonomous modules on micro frontend, too. Modules can be built, tested & deployed independently by different teams, using different frameworks & technologies such as Angular or React. This results in a more flexible and efficient workflow, where updates to one part of the system don’t necessarily impact the rest of the application.
Why Use Micro Frontend?
For large web development projects, micro frontend architecture provide a way to handle complexity while maintaining high development speed. By treating each feature or component as a standalone module, teams can work separately, and do not have to worry about dependencies. Not only does this increase productivity, but it also means that we can add new features or change things without affecting the entire system.
Integration Methods and Techniques
Now that you have an understanding of micro frontend architecture. Let’s talk about how these smaller components can be integrated into one cohesive application.
There are a number of ways to integrate micro frontends, and all of them are quite effective.
Client-Side composition:
It is a popular form of Composition. Small micro frontend applications are combined at the client-side. This approach makes it possible to integrate the work of each team in real time and will not require the replacement of the whole web app.
Server-Side Composition:
It is where micro frontend components are composed on the server and only then sent to the browser. This is particularly important if you wish to work with performance more actively. It is used to minimize the need for information retrieval by the user’s browser.
Edge-Side Composition:
This approach places parts of your apps at the CDN level. This can be beneficial in decentralizing load and making the delivery faster especially for applications that transpire across the globe.
Web app development services often have to decide between these approaches based on their specific requirements. The need for performance optimization, the complexity of the system, and the team’s familiarity with specific technologies like Micro Frontend Angular or Micro Frontend React are few of them.
Micro Frontend Architecture Benefits
There are several advantages that explain the increasing use of micro frontend architecture since their release.
The first and core benefit of adopting this model is the possibility of growing development teams. Teaming decentralization enables different groups to address some aspects of the application separately. They don’t have to wait for others. These kinds of decision-making powers increase efficiency and can cause faster feature creation and realization.
For instance, a web app development company might have separate teams working on user authentication, product listings, and payments all at the same time.
Another advantage is that the SOA architecture does not rely on a particular type of technology implementation. Given that each micro frontend is rather a loosely coupled component and can only depend on the other parts. Different teams may use the most suitable technologies and frameworks.
One team may prefer using Micro Frontend Angular, while another might choose Micro Frontend React. This makes it easier to be more flexible and scales better while avoiding getting tied onto specific technology choices.
The micro frontend architecture also promotes code reusability. Each time a micro frontend component is developed, it can be used in other parts of the same application. It can also be used in another application entirely. This is very efficient since if you are working on related projects you will minimize the time and effort used.
Furthermore, micro frontends contribute positively to total user satisfaction since applications are more dependable and relatively simple to update. If one part of an application fails, it does not affect the entire structure. It is great for web design firms that believe in creating the best user experience.
When to Use Micro Frontend Architecture?
Of course, there are some benefits of using micro frontends, but these are not always helpful for any application.
Therefore, let’s look at the scenarios where micro frontends should be used.
If you’re working on a large-scale application with a diverse set of features, you need to scale your development teams. Micro frontend architecture can be a game-changer. Different elements can be developed in parallel with features, using different frameworks. It can then release updates that do not require system redesigning.
One more situation where micro frontends make a lot of sense is when working on a set of products that have overlapping features.
For instance, if you’re providing custom software development solutions managing a suite of eCommerce platforms, you might want to create reusable modules. For example, shopping carts or user login systems that can be easily integrated across different projects.
On the other hand, if you’re building a small, single-page application, the overhead of implementing micro frontend architecture might outweigh the benefits. As with all architectures, it is necessary to estimate the objective size and details before considering micro frontends.
Web design company in Florida or any other location, focuses on project size and long-term scalability. It will guide them in determining the right approach for implementing micro frontends. It’s always a good idea to consult with experienced web app development services to understand the specific needs of your project and whether this approach is suitable.
Micro Frontend Frameworks
In modern web development, micro frontend architecture is an effective way to manage large-scale projects. As it breaks a monolithic frontend into multiple micro frontends, it lets teams work independently to set up, test, and deploy each MFE.
This approach is particularly beneficial for web app development services looking to scale operations or streamline workflows.
Let’s explore how four frameworks—React, Angular, Vue.js, and Single-spa—are used in micro frontend architecture.
Micro Frontend React
React is also the most used javascript libraries for frontend view or User Interface. In micro frontend react architecture, React applications are treated as self-contained modules. This enables each module to handle the state, routing and the life cycle within it on its own. Large-scale projects can use React’s component-based approach to separate concerns, making it a go-to for a web app development company aiming for scalability.
Micro Frontend Angular
Angular is an all in all framework for developing dynamic web applications. Micro frontend angular splits an Angular application into independent and smaller units. It can be developed and deployed independently. Angular especially with its architectural design allows for the integration of various micro apps by available teams.
Vue.js
Vue.js is a lightweight, progressive framework that has no issues with being used in micro frontend scenarios. Just as in React, Vue enables development of components or modules that can be developed and operated independently. It’s popular with web app development services that prioritize speed and simplicity in their development process.
Single-spa
Single-spa is a powerful framework specifically designed for micro frontend architecture. It lets you mix one or more frameworks (like, react, angular, vue.js) into one project only. This makes it an excellent choice for projects requiring diverse technologies, simplifying website process design and deployment.
Conclusion
The micro frontend architecture is a powerful tool for building modern and scalable web applications. It works especially for web app development companies working on large and complex projects. Micro Frontends make frontend development and maintenance easier. They result in component based structures, increased flexibility and scalability of teams and technology independency.
If you’re part of a offshore software development company managing large-scale projects, adopting micro frontends could drastically improve your development workflow and reduce bottlenecks. Whether you prefer using Micro Frontend Angular, Micro Frontend React, or other frameworks, the modularity and independence of this architecture provide lasting benefits.
But, as discussed above we need to first understand when we should consider using this micro frontends approach based on the project’s complexity. While smaller applications might not require the overhead of this kind of architecture there are significant advantages to having this structure for large applications with several teams and features.
By working with the right web app development services, you can determine if micro frontends are the right fit for your project, ensuring better scalability, performance, and future-proofing your application. In many cases, teams will also evaluate backend languages alongside frontend choices to ensure seamless integration between the frontend and server-side components of the application.
As web applications grow more complex, micro frontend architecture will continue to be a vital part of modern web development practices, helping businesses create better, more modular applications.